
趣味でblenderを始めた。でもテクスチャについてよく分からない。あと具体的な使い方も合わせて知りたいな。
このような疑問に答えていきます。
現在の私はblender歴1年ほど。You Tubeで以下のような動画を出している感じです。
そんな背景から意見を言っていきますね。
この記事を読むことで、「テクスチャの基本的な理解」+「具体的な使い方」が身につきます。
2分で読めますお!(゚∀゚)アヒャ
そもそもテクスチャってなんぞや?
まず結論から言うと、テクスチャとは「ただの画像」のことです。
- 【具体的な使い方の例】
- 真っ白な正方形にレンガのテクスチャを貼ることで、レンガの正方形にする
- モデリングした腕に、腕の模様のテクスチャを貼ることで、リアルな腕を作る
- モデリングしたゴミ箱にテクスチャを貼ることで、カラフル+リアルにする
ようするに、画像を貼り付けることで、「簡単にリアルに見えるようにする」ということ。
レンガの場合でも、モデリングでレンガ風にすることは出来ますが、時間もかかるし、少し面倒くさい。「ではレンガの画像を貼って、それっぽくしよう」という感じですね。
マテリアルとは何が違うの?
多くの人が、「マテリアル」と「テクスチャ」の違いがいまいち分からないと思います。
具体的な違いは以下の感じです。
- マテリアルは色や質感をつけるだけ
- テクスチャは色や模様をつけるだけ(質感は無理)
レンガの正方形で考えると、マテリアルで質感を作って、そのうえにテクスチャという名のシールを貼り付けるとイメージすればOKです。
また、マテリアルについては、以下の記事で基本的な知識、使い方など、詳しく解説しています。

テクスチャの具体的な使い方

それではテクスチャの具体的な使い方について解説していきます。
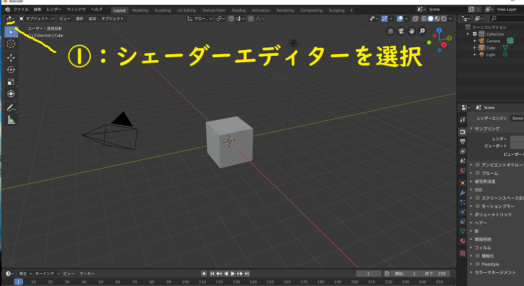
手順①:シェーダーエディターを選択
まずはblenderの初期画面から、左上にあるアイコンをクリックして、「シェーダーエディター」を選択します。

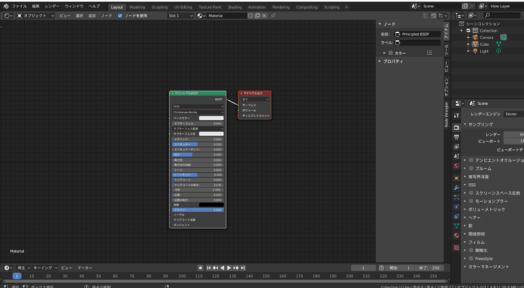
手順②:ノードを追加する

シェーダーエディターの画面になったら、必要なノードを3つ追加します。
※ノードとはいろんな機能が入っているカードとイメージすればOK!
- 【必要なノード】shift +Aでノード一覧が見れる
- テクスチャ座標:入力→テクスチャ座標
- マッピング:ベクトル→マッピング
- 画像テクスチャ:テクスチャ→画像テクスチャ
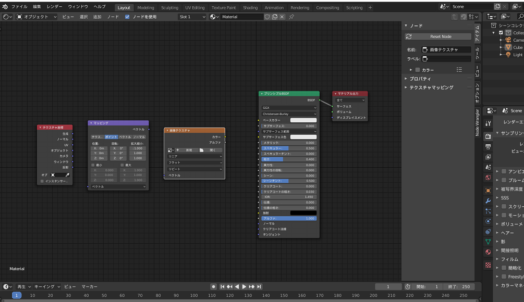
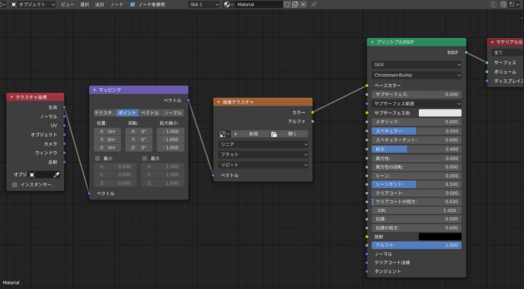
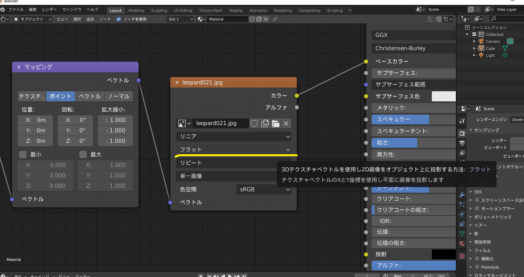
手順③:ノードをつなぎ合わせる
上記で説明した3つのノードが表示されたら、次はそれらをつなぎ合わせます。

「テクスチャ座標の生産」→「マッピングのベクトル~ベクトル」→「画像テクスチャのベクトル」→「プリンシプルBSDFのベースカラー」という流れ。

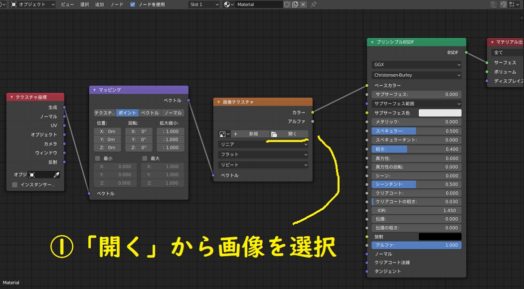
手順④:画像を選択
次はテクスチャに使う画像を選択します。
画像テクスチャから「開く」を選択。使う画像は何でもOKで、私は適当にヒョウ柄の画像でも使います。

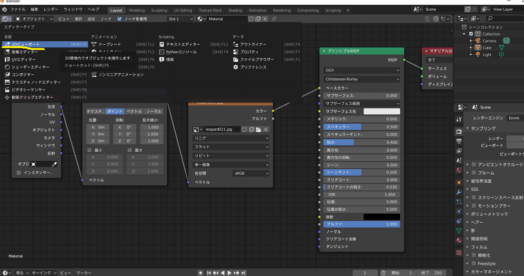
画像を選び終えたら、左上のアイコンから「3Dビューポート」を選択して元の画面に戻ります。

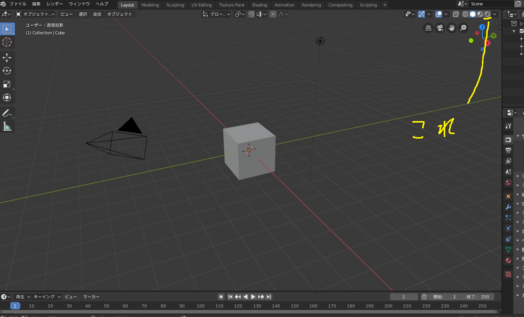
手順⑤:3Dビューのシェーディングを選択
元の画面に戻ったら、右上のアイコンから、「3Dビューのシェーディング」を選択して、テクスチャの具合を確認します。

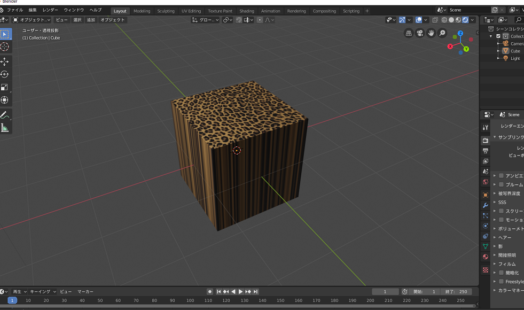
↓これで無事テクスチャが貼り付けられました。

これでほぼ完成なのですが、正方形の周りの画像が引き伸ばされているのが少し気になりますね。
そういう場合はシェダーエディターの画面に戻って、「画像テクスチャ」の設定を変えればOKです。

上記の画像では「フラット」になっていますが、これを「ボックス」に変えることで、キレイにテクスチャが貼ることができます。
ボックス以外にも「球」や「キューブ」という項目もあるので、いろいろ変えて遊んでみると面白いですよ笑。
まとめ

それでは本記事の内容をまとめますね。
- テクスチャは画像のこと
- モデリングした物にテクスチャを貼ることで、簡単にいろんな表現ができる
- 要するに、プラモデルにシールを貼るのと同じこと
尚、以下の記事で「おすすめのblenderの本」を紹介しています。この記事で紹介しきれなかった部分も詳しく書いているので、参考までにどうぞ。

おしまい。

